Wikiっぽいものを作った
作成日:
概要
- 気軽に知見をインターネットに公開したかった
- しっくりくる道具がなかったので自作した
動機
インターネットで検索していると、古のサイトで、大量の知見を蓄えているものに出会うことがよくあります。 こういうものを見るたび、自分もちょっと困ったときの解決策などをインターネットに公開しておきたいなと思っていました。
しかし、なかなかサイトというものを更新する気力は湧いてきません。 このサイトは静的サイトジェネレータ“Jekyll”で作っていますから、ほとんど「Markdownで書くだけ」で更新できるはずです。 なのに、なぜ記事を書く気が起きないのか(ちなみにこの記事も書こうと思ってから3ヶ月くらい経った今になって初めて書いています)。
そこで思い至ったのは、「記事」という形式をとるせいでまとまりを求めてしまい、まとまる前の雑な知見を書き殴れないということです。 そして、私が思い描く「インターネットにある知見」は、べつにまとまっていない断片的な手がかりであってもよいのです。
すると、思い浮かぶのはWikiです。 Wikiは必要になったらすぐ更新すればよいことから気軽に書け、またブラウザだけあれば完結するという意味でも非常に楽です。
ということで、適当な記法(できればMarkdown)で書けるいいかんじのWikiで、一人で使うのに適した程度のシンプルさのWikiを探してみました。 が、なかなか思った通りのものは見つかりません。
しかし、探す途中で一つ面白いものを見つけました。
Ikiwikiです。 Ikiwikiは、gitリポジトリデータベースとして利用し、その中のMarkdown等のファイルを適宜HTML形式に変換する、自称“wiki compiler”です。 ここだけ見れば静的サイトジェネレータなのですが、cgiのインターフェースを有効化することができ、それを使えば動的なWikiになるという寸法です。
面白そうなのでこれを使おうとしてみたのですが、なかなかセットアップが難しく、またやはり動的サイトは怖い(というよりひとりで更新するものなのにユーザー管理とかは過大な機能ではないか)と思い断念。
しかし、「Webブラウザから記事を編集できる静的サイトジェネレータ」という発想は良いものに思えました。
似たようなものを探してみると、Netlify CMSというめちゃくちゃモダン雰囲気のものが見つかりました。 が、少し触ってみたところいかんせんこれはWikiというよりは企業サイトのようなものを志向しているように見え、ページ間リンクなどが面倒そうでした。
また、ひとりwikiというのも見つかりましたが、これは独自記法なのが気になりました。
というわけで、自分のほしいだけの機能をもったシンプルな「Webブラウザから記事を編集できる静的サイトジェネレータ」を作ってみました。
設計
ということで出来たものが 科の木(sinanoki) です。sinatraのsinaと、wikiのkiと、あとは科の木が版木で使われていたらしいことからこんな名前にしました。
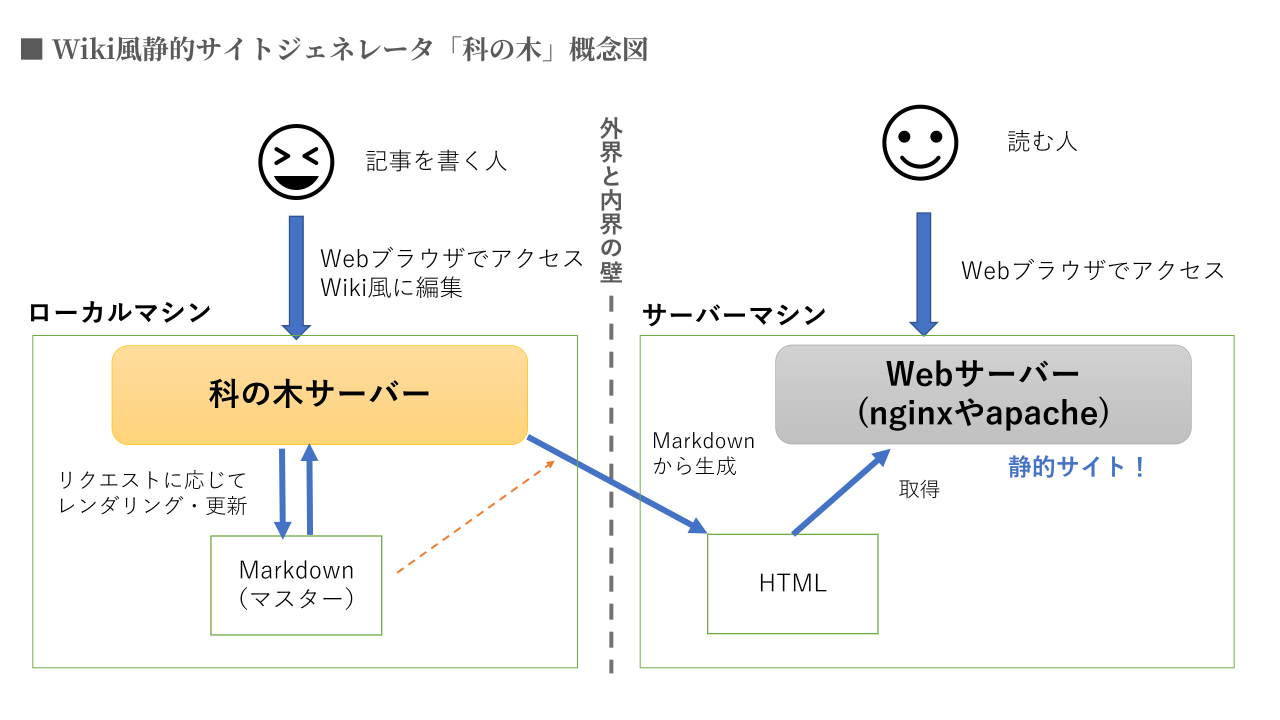
概念的には次の図の通り(クソポンチ絵です)。

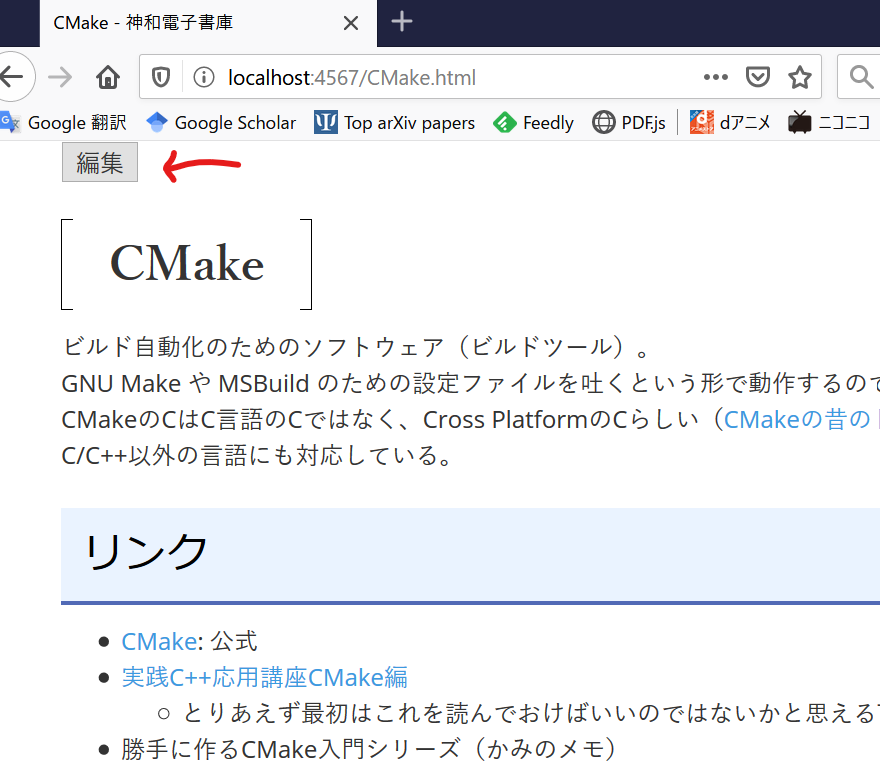
まず、ローカルマシンでWebアプリ(科の木サーバー)を動かします。科の木サーバーは裏にgitリポジトリをもち、そこに指定されたページ名のMarkdownファイルが存在すれば、それをHTMLに変換したものを表示します。存在しなければ存在しない旨を表示します。いずれの場合もページには「編集」ボタンが表示されており、これを押すことで編集画面に遷移し、内容を更新することができます(この際git commitが行われます)。内容を更新すると、同時にHTMLファイルも生成され、これがサーバーマシンにアップロードされます。これにより、ローカルマシンでの編集内容が直ちに公開しているサイトにも反映されます。

なお、インターネットに接続していない場合も最後のHTMLアップロード過程以外は動くため、公開サイトには反映されないものの手元のデータ自体は更新していくことができます(この場合、インターネットに接続できるようになったときにまとめてアップロードすればよいのです)。 これも地味ながら普通のWikiにはない利点です。 ノートPCがインターネットに繋がらない環境下にあっても、自分の知見データベースにアクセスできるのです。
作り方
言語にはRuby、WebアプリケーションフレームワークとしてSinatraを使いました。
Webアプリケーション1を作るのは初めてでしたが、Sinatraを使うと非常に簡単にWebのインターフェース(GETとPUT)を作れるのが素晴らしかったです。 Rakeを使うときのファイル名の指定を代わりにHTTPリクエストに置き換えただけ、といった印象でした(単なる印象ではなく、これは要するにほとんどシェルスクリプトをブラウザから叩けるようにしただけのものであるわけです)。
テンプレートエンジンにはhamlを使いました。インデントとpreタグとの相性がとても悪くて難儀したので、別のでも良かったかなと思います。
Markdownの変換にはRedcarpetというgemを使いました。これは記法の拡張が比較的容易にできるので、[[ページ名]]でWiki内のページにリンクを貼るような拡張を入れました。
数式表示もほしくなったので、KaTeXも入れました。jsファイルを足せば動くというのは手軽でいいですね。
感想
とりあえず自分のほしい最低限の機能は満たされるようになったので実用しています。 科の木で生成したWiki(?)は「別館書庫」として置いてあります。 いろいろ書き溜めていきたいですね。
で、作ったソフトウェアは公開してありはしますが、少なくとも今のところ他の人が使うにはよろしくないものになっています。 というのも、ファイル名等のバリデーションを全くしていないからです。 つまり、ある程度知識を持った状態で空気を読んで使わないと容易に変なことになり得ます。
というわけで、公開しているコードは実用のものというよりSinatraのサンプルアプリケーションという程度で見てください。
そもそもWebアプリケーションというものはセキュリティ対策が難しくてなかなか初心者の私が手を出す気にはなれなかったのですが、こういうふうに手元でだけ動くものであれば気軽に書けるのでいいなと思った次第です。
-
自分一人しかアクセスしないこれをWebアプリケーションと呼んでいいのかという気持ちになりますが、使っている技術は完全にWebアプリケーションのそれです。 ↩︎